A common approach to building an enterprise application using Microsoft .NET Blazor involves some form of Model-View-Controller (MVC) pattern and perhaps Entity Framework to connect to a relational database. Each form is hand-coded by a developer laying out and formatting a set of controls. Some of the form code could be created using code generation. Additional logic is required to determine whether the form’s fields should be read-only or visible given the status of the record being displayed or the roles of the user. In some cases, it may be more practical to include separate versions of the form to deal with different record states or user roles. This approach then flows coding requirements down into the REST APIs and database stored procedures. All of this needs to be tested. And as more changes are made, further integration and regression testing effort and time increases.
Our trellispark platform offers an alternative approach to build enterprise applications that radically simplifies this process; significantly reducing costs and risks.
The trellispark platform abstracts any form into a set of tabs, each of which contains a stack layout and an arbitrary set of fields. When a user requests a page, a call is made to the REST API to provide a UX form definition. The REST API looks at the record being requested, the roles of the current user, and a data-driven form definition before returning an XML document (the UX definition) that determines the user experience to be displayed.
The Blazor client then uses the UX definition to populate a hierarchic set of Blazor controls to render the page. At the top level, the page framework Blazor components determine whether the form can be saved/deleted and which commands or events are available for the current user. At the Tab level, a Blazor component renders the set of tabs visible to the user and lets the user switch between them.
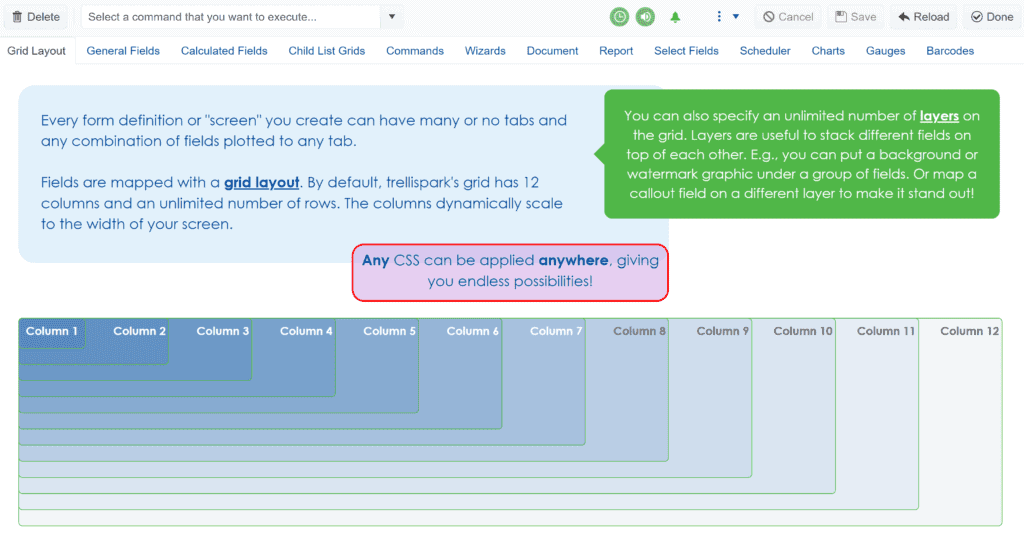
When rendering the selected tab, the fields visible on that tab are laid out using a stack layout. The stack layout allows for 12 columns and an unlimited number of rows. Any field can be positioned at any row/column, can span multiple rows/columns, and can be layered on top of other controls.

All the logic required to determine which fields to display and what the user is allowed to do with them is completely generic and provides a single point of control to extend the platform to include new functionality over time. This approach effectively eliminates the need to hand craft any forms or any of the usual UX/CRUD code-behind. Transfer of data to/from the database is handled by the page builder and its interaction with the REST API.
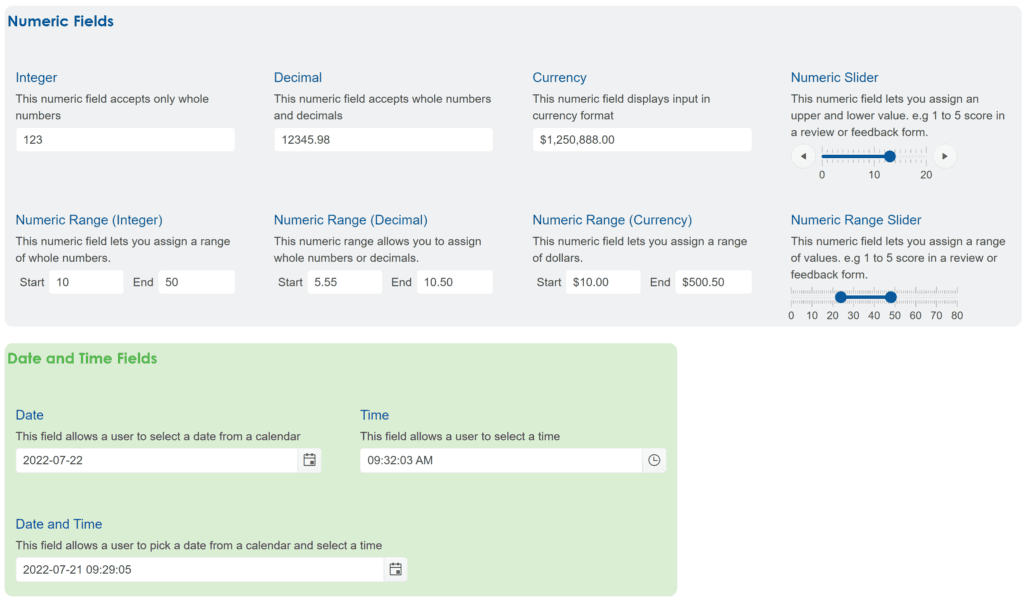
The trellispark platform abstracts the concept of a field on the form into a set of Blazor components and provides an out-of-box set of common fields that will satisfy most enterprise business requirements. A small selection of common data entry fields are illustrated below:

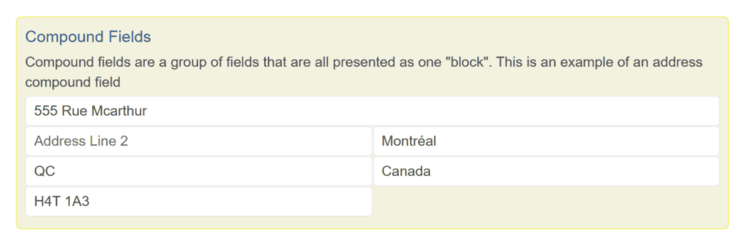
In addition to simple data entry fields, trellispark allows the creation of arbitrarily complex Blazor compound field components. For example, we created an “Address” Blazor compound field component that combines several text fields and an integration into Google maps. This Blazor component returns an XML fragment that contains the address that can be transferred to/from the database as a single element. This compound field is treated in exactly the same way as any other field component by the page builder

We are constantly expanding the capabilities of the out-of-box fields and have open sourced the user experience page builder. This means that anybody can also extend our field components to include anything else they need.
This hybrid approach means that we can use the awesome capabilities of Blazor to create a set field components to render any required user experience. The page builder can then mix and match these field components to create a rich interactive user experience without the need to create any custom forms or CRUD logic. The result is trellispark eliminates over 95% of the code commonly used to render a user experience which in turn reduces testing effort / costs.
By using this alternative approach with trellispark a lot of the traditional development effort can be handled by less technical team members. A business user (or citizen developer) with no technical knowledge can now create an enterprise application user experience by simply configuring form definitions in data using the trellispark UX Creator application. The business user now only needs to engage the developer to implement custom workflow logic to meet a well-defined business requirement. Creation and modification of the user experience now becomes a real-time and non-technical process where a change to the underlying form definition can be immediately seen.
The best news is that Blazor is now available in cross-platform hybrid MAUI! This means that when new form definitions are deployed, they immediately become available to all users, irrespective of device, without the need to load a new version of the application.
