Our latest major release of trellispark on .NET 6 Blazor / WASM (WebAssembly) has arrived! This release includes BIG enhancements to UX Creator, Blazor/MAUI Hybrid, themes (e.g. “dark mode”!) and more! See details ↓
The trellispark platform provides extreme flexibility for you to build advanced custom business applications. Accelerate your entire transformation with trellispark 🚀🚀🚀!
You can download the latest trellispark release for free by logging in to: portal.greatideaz.com
Major Features
MAUI/Blazor Hybrid UX
This release extends the Blazor page builder technology into the MAUI platform using the Blazor/MAUI hybrid model.
We restructured the UX-WASM-Components project to include some extra components to support MAUI.
We moved the Theming into the UX-WASM-Components and restructured the authentication to support both Blazor and MAUI/Blazor Hybrids.
Source code for the MAUI/Blazor stand alone authentication project has been added to this release.
Added a separate Workspaces page and refactored the Authentication Projects to allow for future integration with MAUI both in hybrid Blazor and for future pure MAUI builds.
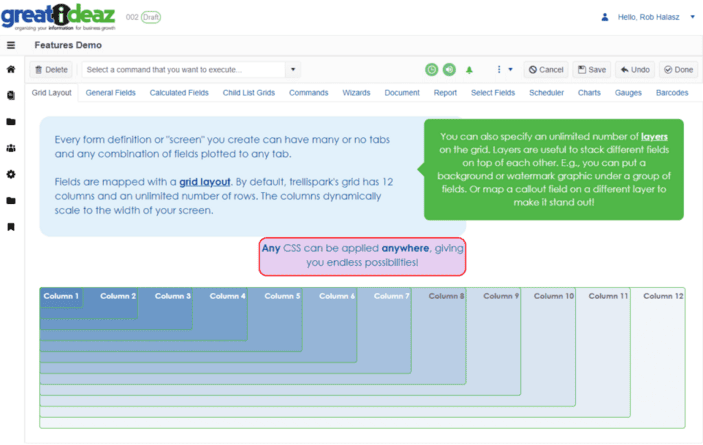
Enhanced UX Creator with Grid Layout and Layers
This release replaces the Row Definition and Field layout used in previous versions of trellispark with a Grid layout. With Row/Field layout a field could only be placed on a single Row in a single Field location. A Row was created using a pre-defined Row Definition template that specified the Field locations using HTML Tables in a Blazor UX Component. Adding new type of Row Definition template with different Field locations involved creating a new Blazor UX Component in the UX-WASM-Components project. Moving to the Grid layout allowed us to create a 12 column grid with unlimited rows. A field can now span multiple rows and columns providing a much more flexible user experience.
The Grid layout model also allows fields to be layered to create richer user experiences!

Replaced Subforms with Conditional Filters
The concepts of Subform Definition and Subform Template have been removed from the UX Creator and replaced by a much more expressive and flexible Conditional Filter functionality.
Conditional Filters are created at the Form Definition level and can define a set of conditions that are evaluated as a record instance is loaded. These conditions allow the contents of the record to be examined to determine whether certain XML Elements exist and/or to compare their contents to specified values.
A set of Conditional Filters can then be applied to the Tabs and Fields of the Form Definition to suppress them if at least one of the conditions is not met for the record.
For example, the old Subform functionality looked for an XML Element called “Subform” in the record and displayed a set of fields based on its value. This approach is obviously limited as their is only one Subform XML Element and a single value. It works well for many use cases but we were seeing some limitation when we wanted multi-dimensional conditions for more complex forms.
In the Conditional Filter approach, you can declare a Conditional Filter on the Form Definition for each of the possible Subforms and then add the appropriate filters to each “Subform” field. This gives you the Subform capability back and we built a conversion process to automate this task.
For example, let’s consider a more interesting use case: You have a Product Form Definition that you want to “Subform”, if the “Subform” is “Computer”, then you want to add a “Computer Type” field with possible values “Server”, “Desktop” and “Laptop”. You can now add a Conditional Filter for Subform = Computer that can be used to toggle visibility of the Computer Type field. Then you add Conditional Filters for each of the Computer Type values and apply those to the appropriate set of fields that should become available for each.
Workspace User Blazor Theming – “Dark mode” has arrived!
Each Workspace in an environment can define its own set of Themes, for example Light, Dark, High Res, etc.
If a Workspace doesn’t define its own Themes, they will be inherited from the Server Owner Workspace.
Each Workspace User can then select their own preferred Theme from those available in the Workspace.

Auto Generation of View and Get T-SQL Stored Procedures
Often a Business Analyst or Citizen Developer will use the UX Creator to create desired user experiences in trellispark and need to quickly recreate the Views and Get T-SQL Stored Procedures used to create Childlist Field Definitions. These team members may not have access to the backend DBA tools. We have created a Command on the Functionality (called “Modify Views and Get TSQL”) that enable UX Creator users to quickly apply their ongoing changes to the Views and Get T-SQL so that they can continue their work without the need to ask a DBA to review their scripts.
Full Code Generation for optimizing performance and adding automated workflow is done by creating a script that should be reviewed and manually applied by a Database Administrator for security reasons.
Minor Features
Added a History feature to the command bar.
Added a new calculated field for jumping to Instances that were tagged in Feedback by users.
Added a new feature to toggle the display of field labels.
Added the capability to add new records and navigate within the Open Instance popup modal.
Improved the descriptive text on the Move Instance popup.
Improved the sizing of the modal popups.
Enhanced the Power BI component to include a manual refresh option.
Improved the format of the Date Range Search component.
Added an Email Address field to User.
Enhanced the capability of the Communications Manager to improve robustness and minimize email duplication.
Added Report samples to the example Functionality in the Demo Workspace.
Footer text can now be specified using a HTML Text field on the Workspace – this enables different Workspaces to have different Footers.
Reviewed and enhanced exception handlers across all components.
Enhanced portal concepts so that if a portal record is created by a workspace administrator, it can still be used as a join target for portal users.
Auto post back controls now have styling to indicate when they are posting back.
Added a Frequency control to the UX – will be used as a basic for a task scheduler in the next release and can also be used by custom workflow to schedule recurring events.
Simplified the UX Blazor component event mechanism to reduce the number of events being raised so that pages redraw faster.
Reviewed and strengthened exception handling across all source code.
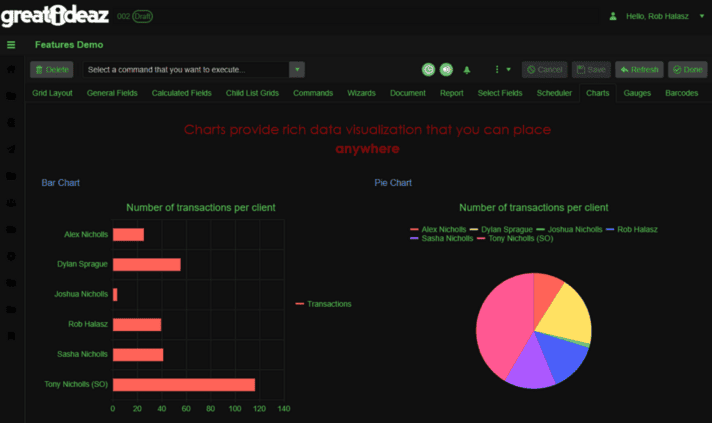
Added some Telerik Chart controls to the user experience.
Added some Telerik Gauge controls to the user experience.
Added some Telerik QR and Bar Code controls to the user experience.
Added session timeouts to close down the user experience after a set (customizable) time of inactivity.
Bug Fixes
Configuration data was not loading correctly – was pulling all configuration parameters and not respecting the Workspace/User restrictions.
Issue when loading the Documents component – was not loading the specified Default document from the Field Definition
Applications with the same name were not be loaded correctly – was only showing the first Application if two or more had the same name.
The Delete command was not removing the Instance from the History – caused an error if a user tried to select a previously deleted record.
Page refreshing could be impacted by users mashing the command buttons – added an interlock to prevent this.
Report viewer was not working correct on Blazor/MAUI Hybrids on Android devices.
Sign Out was not navigating back to the Sign In page.
Issue with regex validation on field components.
Issue with Power BI auto-refreshing too frequently and creating multiple datasets – converted to a manual refresh process.
Report user control wasn’t working in the Android Blazor/MAUI hybrid build.
HTML String editor toggle for Basic/Advanced features wasn’t working – was always showing the advanced features.
First visible tab not displaying on page load if the Tab number was not 1.
Command button was not properly initialing on tab change.
The My Profile popup was not opening correctly in all instances.
