Our latest major release of trellispark on .NET 6 Blazor / WASM (WebAssembly) has arrived! Lots of new features! See details ↓
The trellispark framework provides an excellent resource both for building advanced business applications and learning how to use .NET 6 C#/Blazor. Stuck in .NET 4 Web Forms and want to transform to a WebAssembly UX? Accelerate your entire transformation with trellispark!
You can download the latest trellispark release for free by logging in to: portal.greatideaz.com
Below is a summary of the key features included in this release.
Major Features
Instance Popup Navigation
Added a generic ability to open a popup window on an Instance by right-clicking on a row in a table or Scheduler event. The popup window allows the user to interact with and save changes to the underlying instance record without changing the underlying user experience selection. This way the user can change the contents of a selected record without losing the context from which the record was selected.
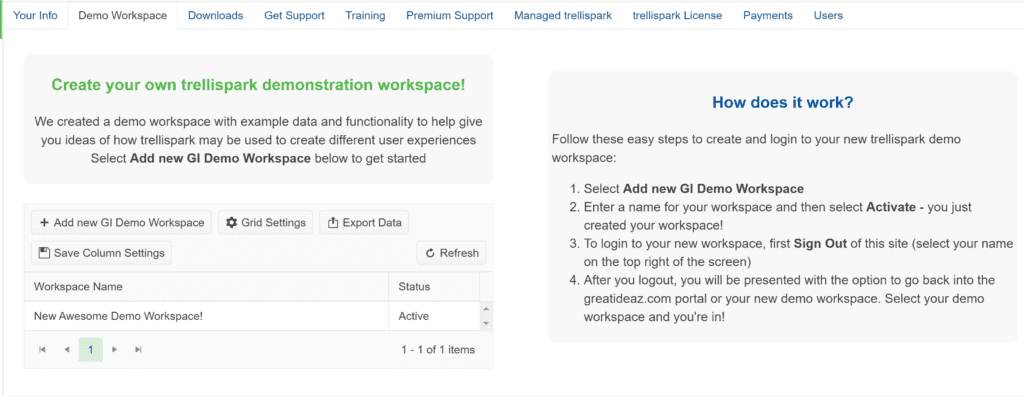
Demo Workspaces
Great Ideaz has created a capability for users of the GI Customer Portal to create an evaluation workspace and see how trellispark works. We have included the demo workspace in this release. The demo workspace includes a set of example functionality that showcases some of the capabilities of trellispark, including:
- Accounts
- Communications Manager
- Customer and Client Manager
- Pricing, Orders, and Invoices
- Product Manager
- Supplier Manager
These example functionalities include a range of out of box user experience elements, Microsoft Power BI dashboard integration, embedded reporting, and some sample workflow for determining pricing and applicable taxes.
NOTE to enable the MS Power BI features, you will need to create a Power BI account and complete the configuration.
We created a Demo Template Workspace with test data that can be automatically copied into your new Demo Workspace to give you an immediate sense of how the example functionality works.
NOTE that the Demo Workspace provides examples to help you develop ideas of how you can create unique data models and user experiences in your own trellispark deployment. They are free to use and modify as desired.

Enrichment of XML
This functionality is used for Instance Export and Document Generation. It enables the developer to add further customization to the out-of-box deep XML functionality. The idea is that the standard Deep XML processing extracts all of the ancestors and descendants of a specified instance record. After the Deep XML has been created, it can be passed into a customer API that can add further XML elements to look across the data model. For example, I might have an Insurance Policy explosion that includes a descendant of Driver. I can use this functionality to look around the database to collect other Driver related information such as Claims that are not descendants of the Insurance Policy or the Driver.
Language Translation
Added a capability to add language translation for the UX Creator so that when the page is dynamically rendered most of the textual elements can be displayed in the desired language of the user. This means that you can easily change field labels, descriptions, tooltips, online help, learn more etc.
Language translation for workflow automation related text, such as Field Options and Instance State will be enhanced if there is dev community interest!
Minor Features
Added a Blazor UX component to display a Scheduler control.
Added a Blazor UX component to capture Frequency information for scheduling recurring events.
Added a Blazor UX component to display an External URL link.
Added a Blazor UX component to display an instance record in a pop-up modal window. This is currently used in both the new Scheduler component and through a ChildList row right-click.
Limited selection of available applications and portals to exclude those presented by Server Owner, unless the user is in the Server Owner.
Added an information pop up (Learn More) on the Field Definition to display additional information on a field well beyond what might be displayed as descriptive text or a tool tip. Examples include a brief CSS styling summary and notes on how to build regex expressions.
Enhanced the automatic email functionality to simplify the use of subscription topics and ensure that people are not sent duplicate emails.
Add ability to issue a command using either T-SQL or a REST API when an Instance is saved through the user experience.
Enhanced Subform capability to include custom Subforms created in a Workspace. Useful for enabling you to define a generic concept like “Inspection” and then for each of your Workspaces to create their own Inspection Subforms that will only be available within that Workspace. You can of course copy the custom Subforms across multiple Workspaces as you wish 🙂
Extended state transition for Subforms so that Subforms are not visible for selection by users in the Draft state – they only become available after they have been published/activated.
Introduced the concept of a Team within a Workspace so that you can assign multiple Users to a specific Team that you can then use in your custom workflow automation.
Added extra fields in User Administration to make it easier to find and configure Service Accounts for your workflow automation.
Added ability to select fields from Subforms when creating Match Field Permissions.
Enhancements to the Alerts functionality to allow creation of custom Alerts and assignment of Alerts using matching User Roles.
Enhanced the Alerts user experience to make it easier to change the state of Alerts.
Enhanced Wizard steps to include the ability to execute commands as the Wizard moves from step to step.
Extended field definitions to include a Learn More user experience.
Extended field definitions to include option of a forced Automatic post back if the field value changes.
Replaced left hand navigation with a Telerik Drawer component.
Improved the Command Bar UX and added the Form Name to the Telerik Drawer component with Learn More improvements to Online Help
Added Counters to the list of fields available in the Instance Name Builder
Enhanced the left hand navigation window to use a Telerik Drawer component and tidy up the Bookmark rendering.
Enhanced combo-box and multiselect filtering to use Contains instead of Starts With.
Enhanced the Command/Event processing to include an optional confirmation dialog.
Moved the Feedback into the Command bar to make it more visible, added tracking of current InstanceGUID when feedback is created.
Enhanced Join Page to allow customization of the bottom of the page using HTML string.
Bug Fixes
Subform row definitions causing all errors displaying main form rows
String Dictionaries not displaying correctly when loading an empty string.
Load on Demand GUIDs not displaying correctly.
Parent – Child fields not working correctly.
Selected GUID Options not displaying correctly in wizards.
Seeing the correct list of States when creating Cascading State Transitions.
Validation on range UX components and display of validation error messages.
UX Address component field alignment.
Done button for Portal users not returning to the correct page.
Calculated fields need to persist their data to resolve issues in the user experience and workflow.
Error messages on validator components not rendering correctly, should also use the label name and not the XML element name.
Period field not updating correctly.
